NEIGHBORLY
Brand Design + UX/UI Design
Neighborly is a New York City-based social enterprise catering company, welcoming and employing migrants and refugees to share their culinary brilliance in their new communities. To further Neighborly’s accessibility + impact, I designed a catering app.
See full case study below.
PROJECT OVERVIEW
-
Ordering catering is often a convoluted process that requires gratuitous back-and-forth coordinating + communication, causing additional difficulties with folks with accessibility concerns
-
To design an app in which customers can easily and accessibly book catering, completely in-app
-
UX designer for the Neighborly app, from conception to delivery
Creating paper and digital wireframes, developing low and high-fidelity prototypes, conducting usability studies, accounting for accessibility, and iterating on designs
In a city full of catering companies, Neighborly already stands out given their social impact mission. But in order to retain and attract patrons, we knew we had to make their ordering process uncommonly simple, efficient, and straightforward.
RESEARCH
Summary
I created personas, user journey maps, conducted a competitive audit, and conducted usability studies to assess how to best serve the needs of our users.
The most prominent concern was ease and efficiency of ordering.
•
Pain Points
-
Ordering catering can be a truly cumbersome process, with gratuitous back-and-forth communication, as opposed to streamlined ordering
-
Persistent back-and-forth communication, and inaccessible technologies, can make the ordering process even more challenging for folks who use assistive technologies
-
Current systems do not account for different preferred flows (ie some will want to ensure their dietary needs can be accommodated first, some will want to check their preferred date is available first, etc)
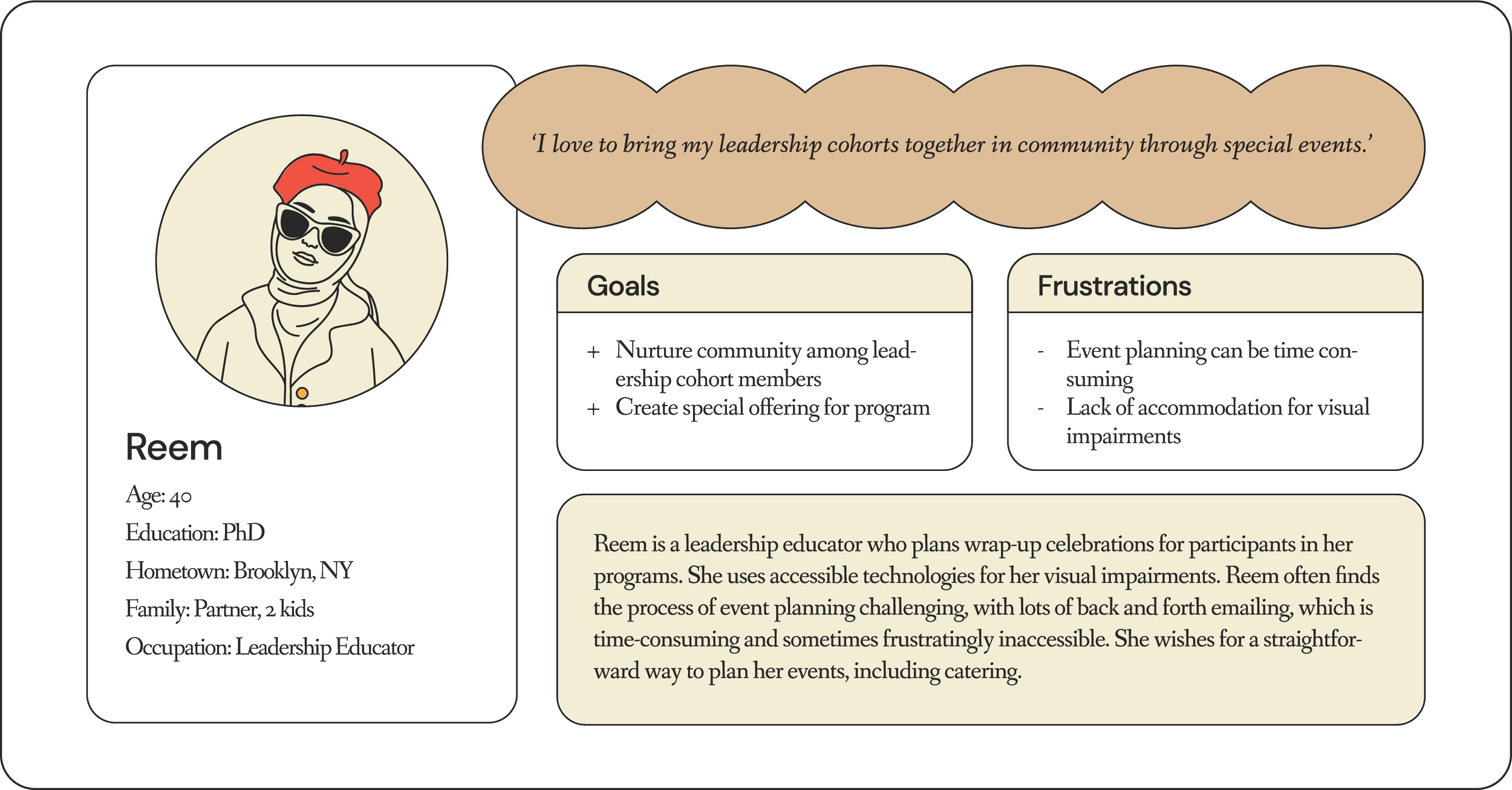
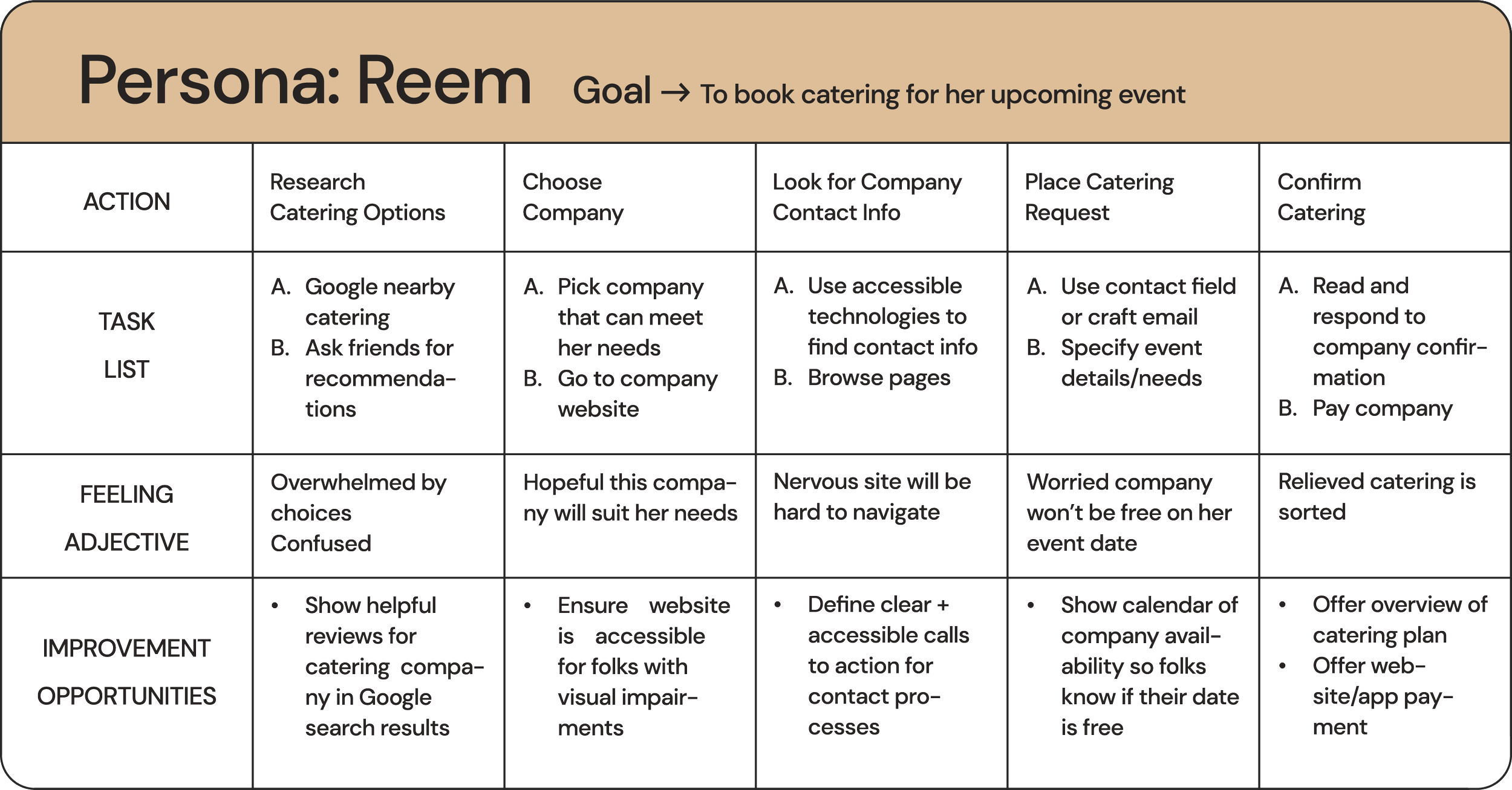
User Persona: Reem
‘As a business owner with visual impairments, I want to easily book caterers for my events through a streamlined, accessible app, so I can focus my efforts on supporting my students and building my business.’
User Journey: Reem
Mapping Reem’s User Journey illuminated the importance of accessibility and clarity throughout the catering research, booking, and confirmation process. A catering app that is accessible and offers in-app features, such as a loyalty program for repeat orders, and payment technologies, would bring a lot of ease to Reem’s event planning journey.
☉ Problem Statement
Reem is a leadership educator with visual impairments who needs an efficient and accessible way to book catering because she wants to focus her efforts on working directly with her students.
&
☞ Hypothesis Statement
If Reem can complete all steps of the catering booking process efficiently and accessibly in-app, then she can direct more of her time towards working directly with her students.
WIREFRAMES
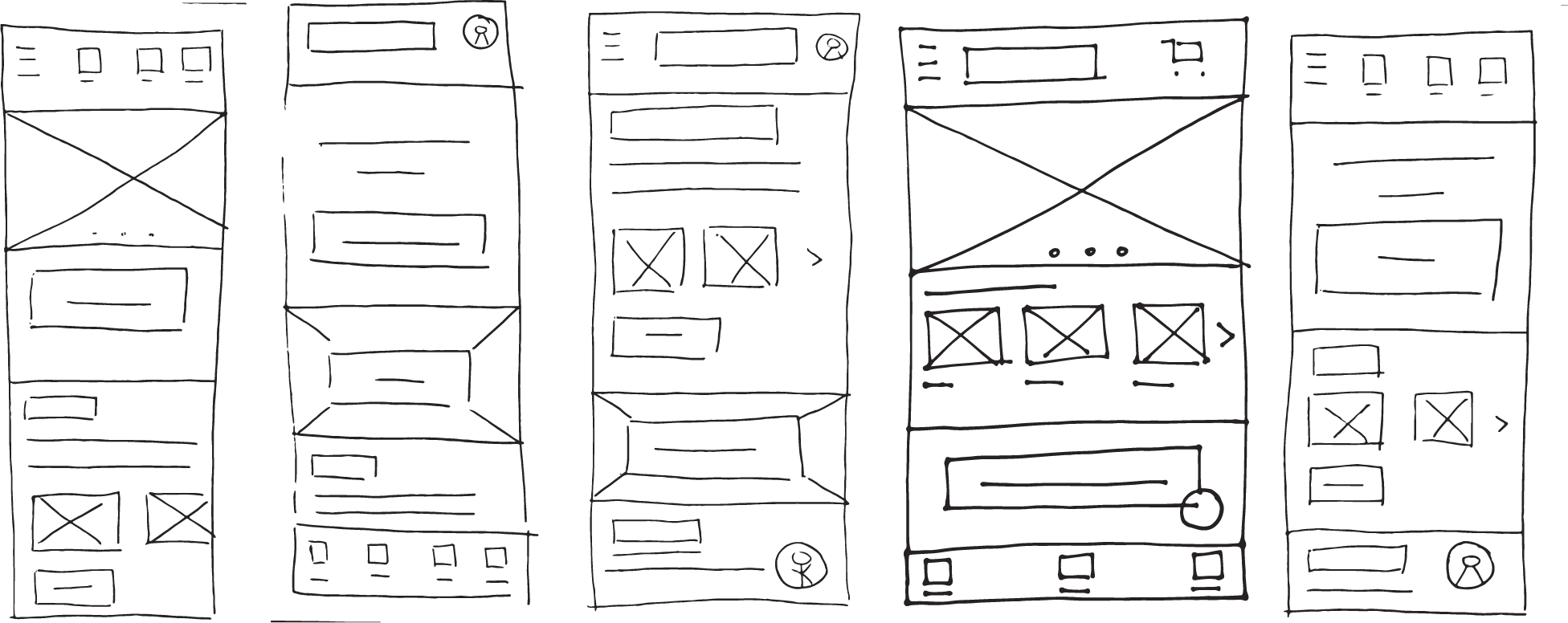
Paper
↓
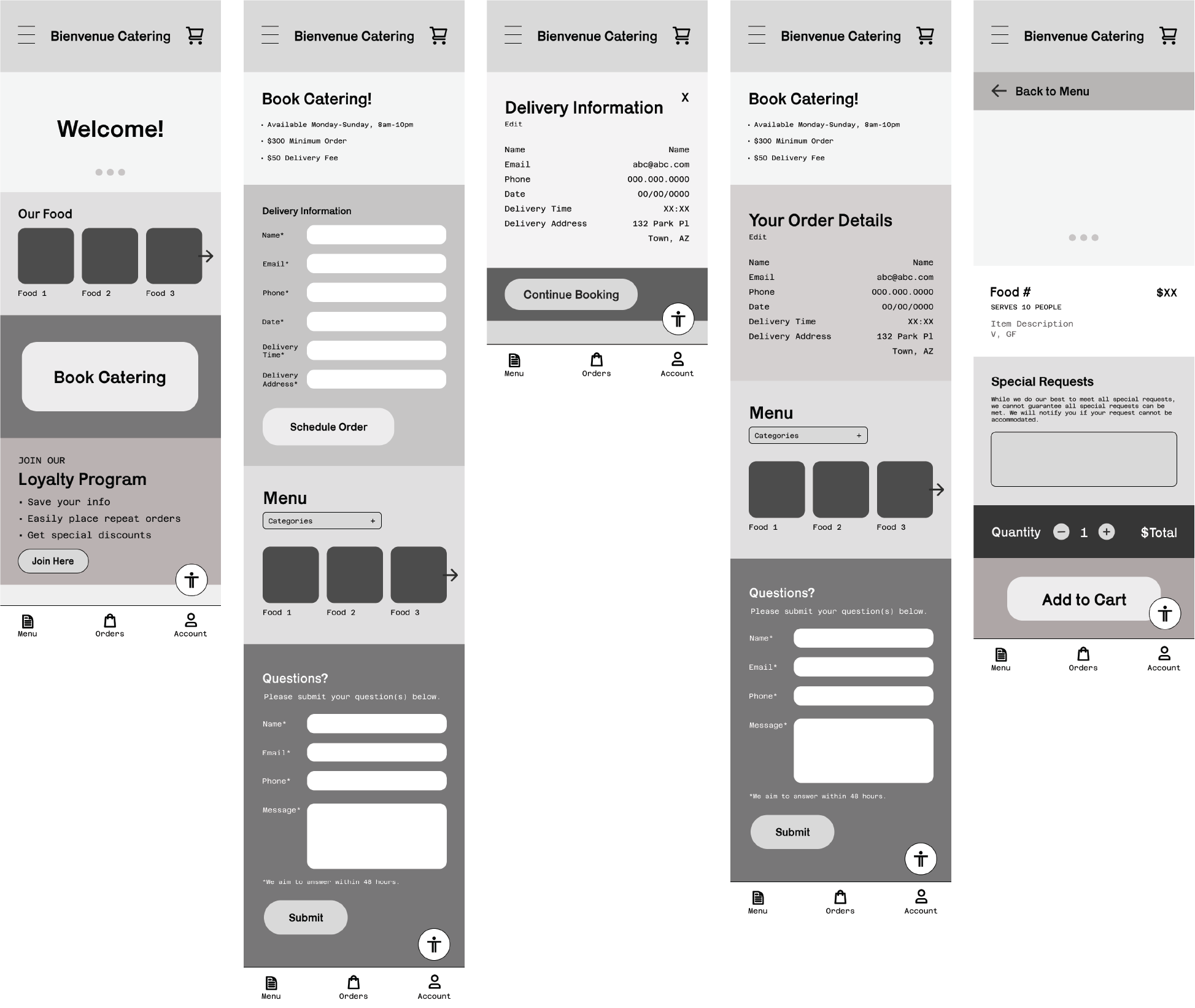
Digital
*Please note the brand changed names during the project.
↓
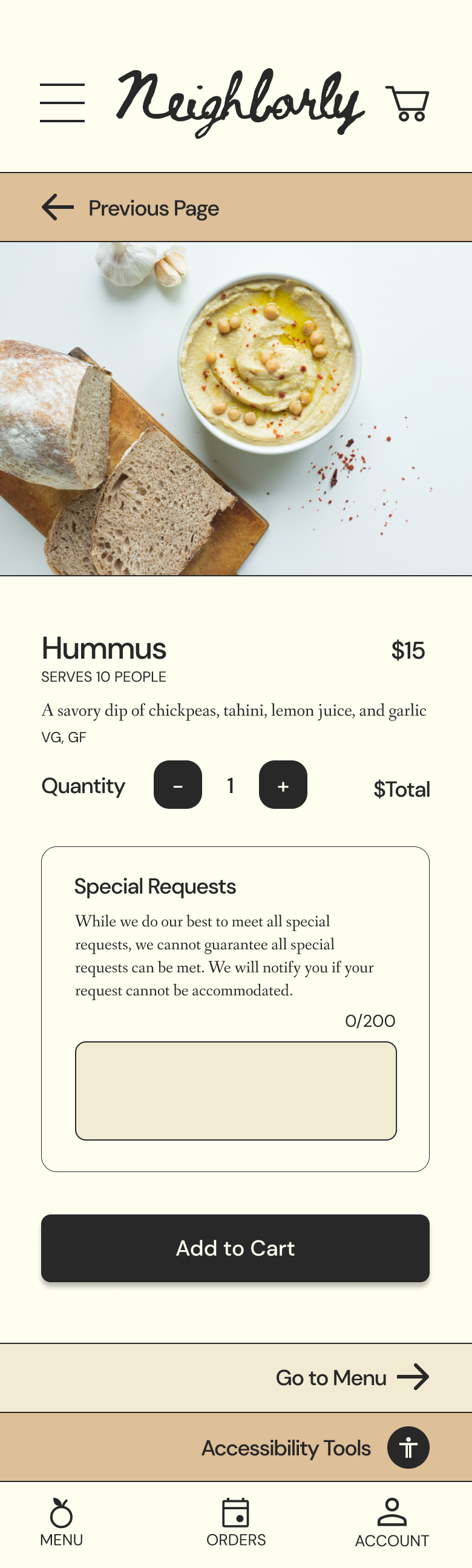
Please note this prototype is for ordering hummus and does not have full functionality for other tasks.
USABILITY STUDY
After testing with users, these were the clear features that required updates.
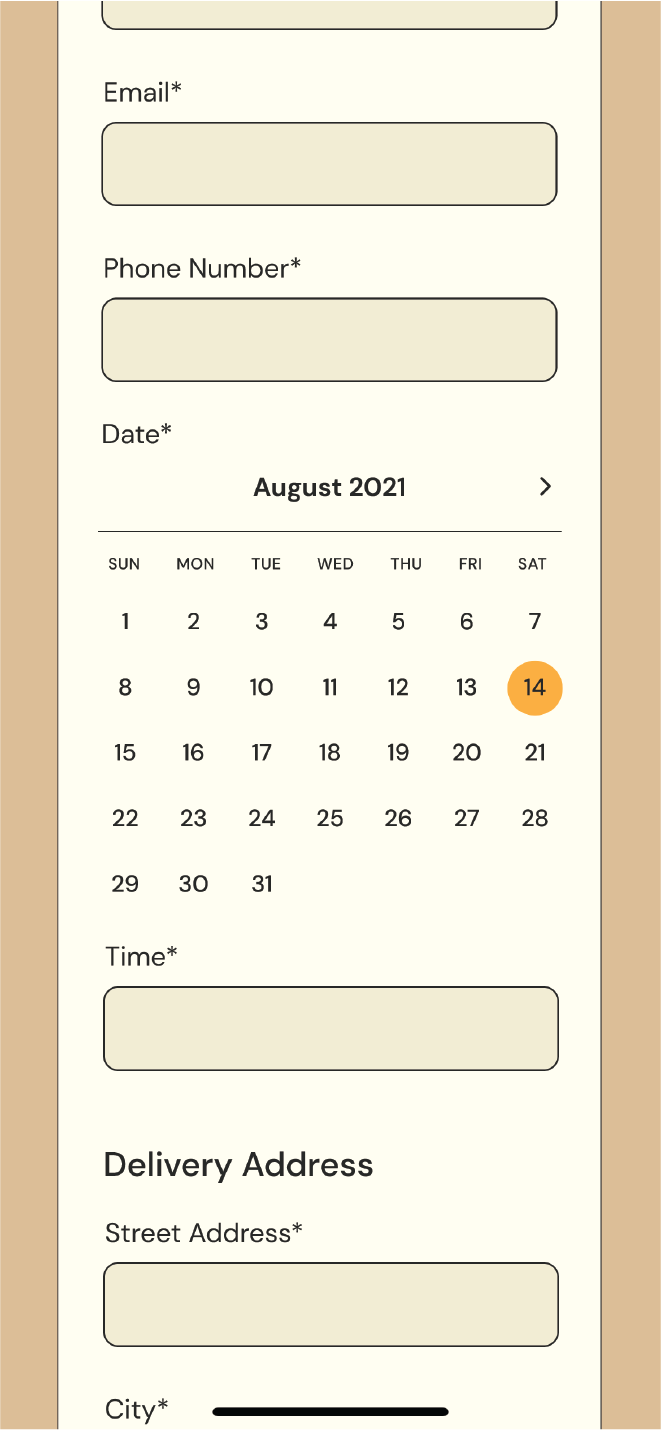
Calendar
The calendar was updated to be more functional - previous iterations had technical difficulties that left users unable to select their preferred date.
↓
Menu Accessibility
We added ‘View Menu’ buttons on various pages so users can easily browse the menu in full. This will help them make sure there is something to their liking, their dietary preferences, before or during the process of booking.
↓
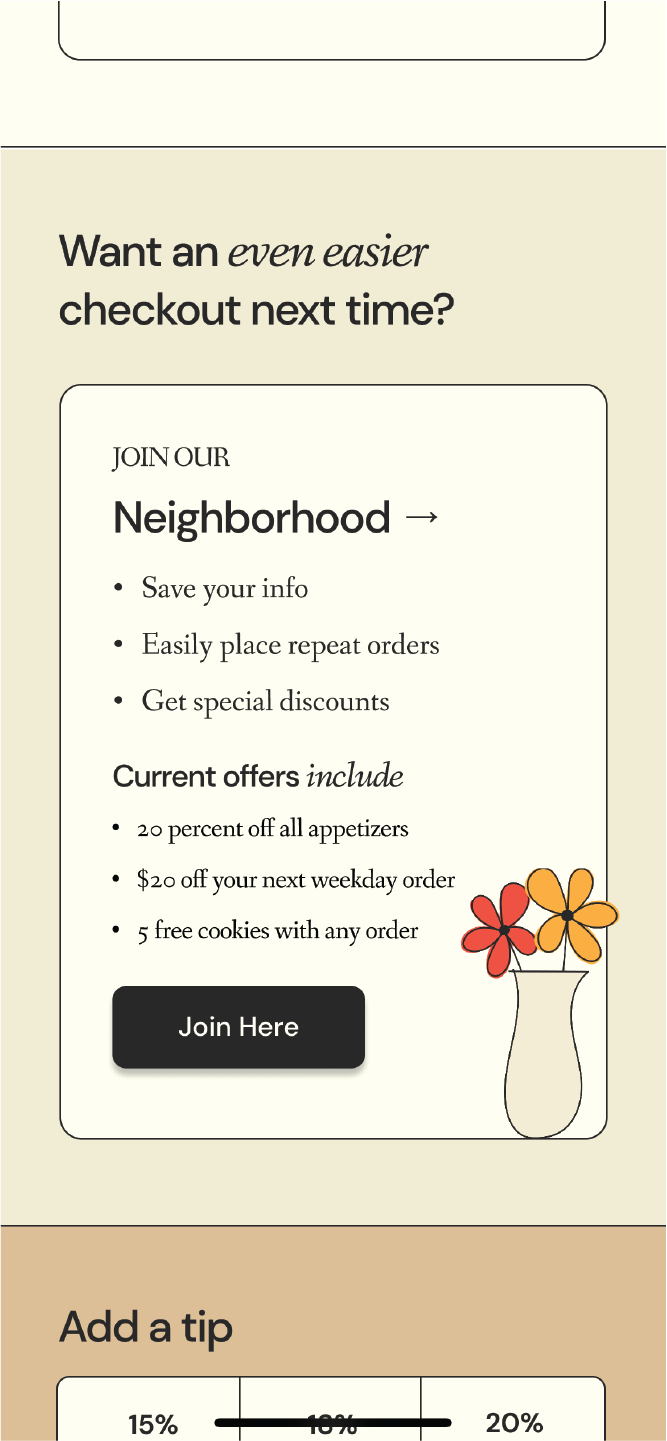
Loyalty Program
We added more opportunities to join the Neighborhood loyalty program, and reordered information to better feature the benefits of joining.
↓
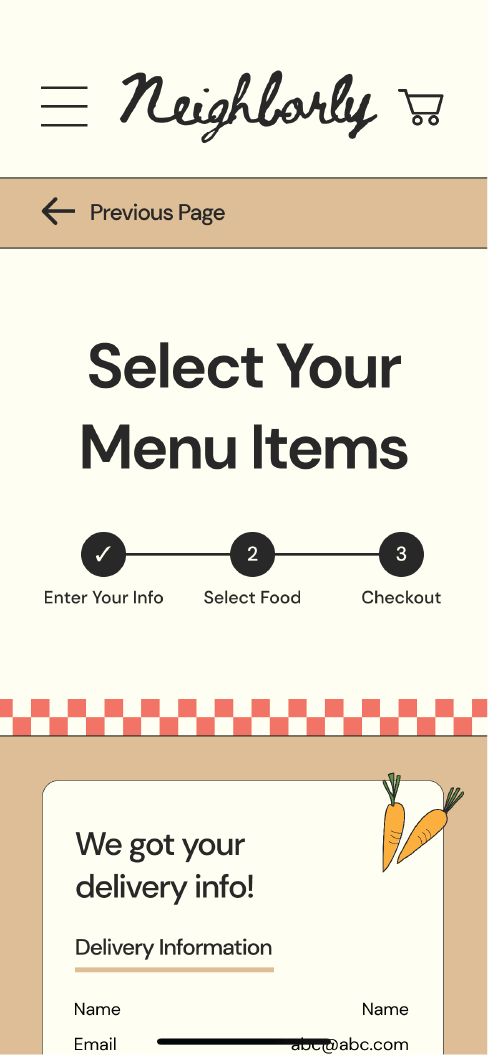
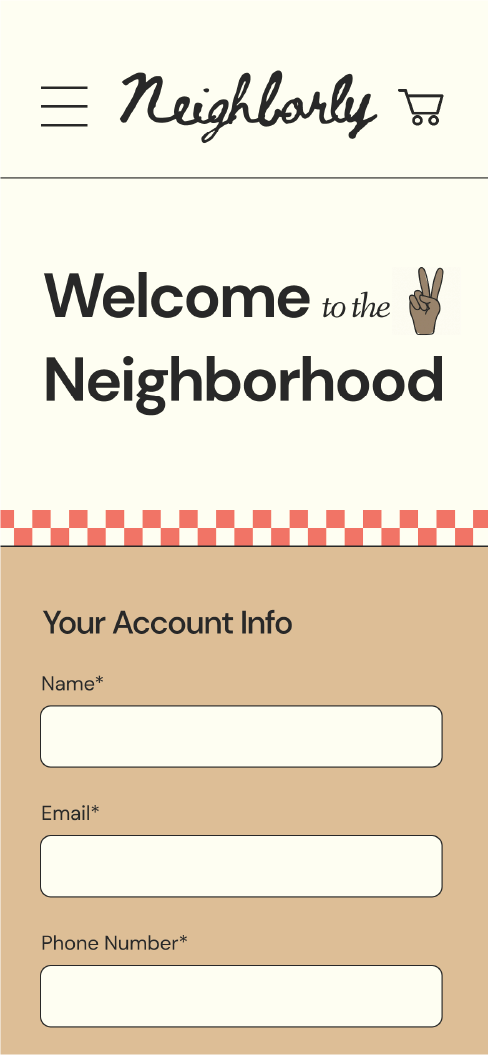
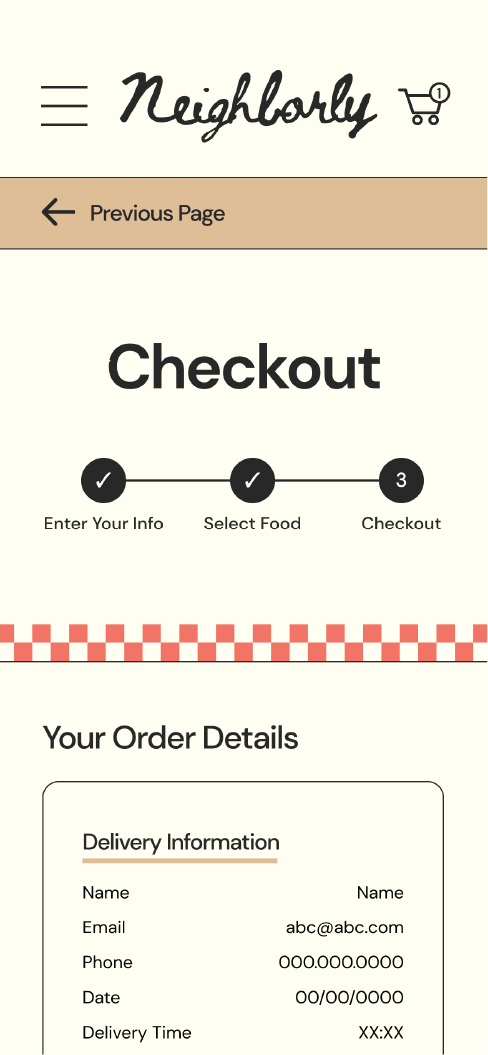
The Updated
KEY MOCKUPS
INTO A HIGH-FIDELITY PROTOTYPE
The new prototype afforded users different, equally easy paths depending on their needs and preferences. It provided them with the information they needed more clearly, allowing them to move through the app with greater ease and peace of mind.
Please note this prototype is for ordering hummus and may not have full functionality for other tasks.
View the updated prototype here.
→
ACCESSIBILITY CONSIDERATIONS
I integrated the following elements to account for accessibility needs. More tools and suggestions for increased accessibility are most welcome.
-
Icons were employed throughout the app to make navigation easier for those who have difficulty reading English
-
Photos of food were added to help users better understand the offerings
-
We added a page for accessibility tools so users can find their specific accessibility needs easily
TAKEAWAYS
Impact
The app fulfills its goal - it allows users to book catering, attending to their own unique preferences and needs, entirely in-app.
•
What I Learned
I learned that allowing multiple pathways for users can account for people’s different preferences and needs. I also experienced the value of creating a design system early on to streamline processes.
SUGGESTIONS FOR NEXT STEPS
Increase Accessibility Features
Further improving accessibility for various user groups, using cutting edge technology, would be an invaluable development in the app
+
Research How Users Engage with the App after Ordering
Conduct research to see if additional features to manage orders, such as opportunities to share order information, would be beneficial or not